[HTML이 중요한 이유]

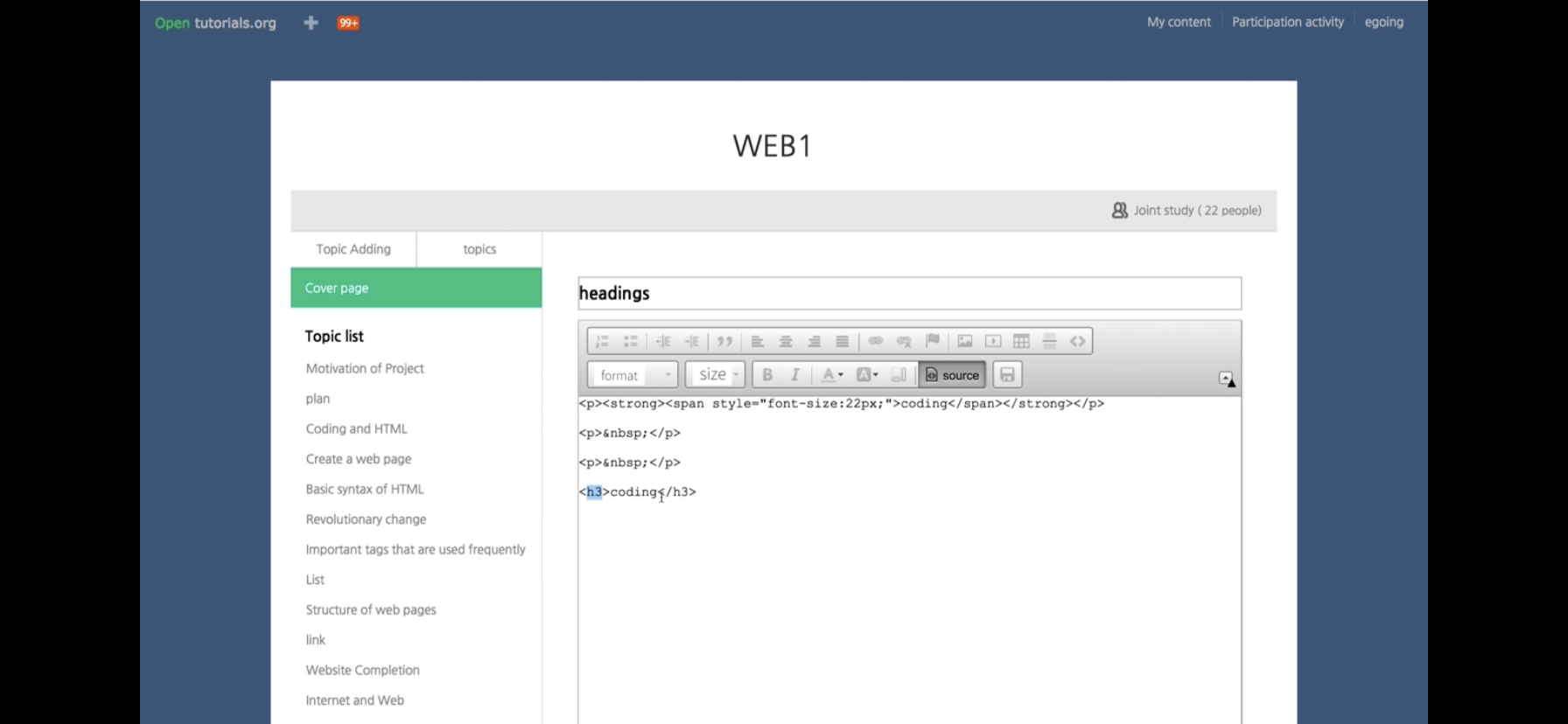
Coding이라는 텍스트를 제목으로 정하기 위해 폰트 크기를 키워보자.
일반인들은 Font size를 선택하여 키울 것이다.
전공자는 <h> 태그를 이용할 것이다.
전자는 Html에서 Css를 통해 디자인적으로 "꾸며"주는 것이고
후자는 태그를 이용해 설정하는 것이다.
우리는 모두 html을 만들어 내고 있었던 것임 !
전공자의 코드는 깔끔하다. 코드 상 깔끔하다.

어떤 것이 좋은 코딩일까?
검색 엔진에 Coding으로 검색해본다면, 제목이 코딩인 사이트와 시각적으로 코딩이라고 꾸며져있는 사이트가 있다. 제일 먼저 검색 되는 것은 바로 전자이다. 후자는 부가적인 것들이 많이 있기 때문에 후순위로 검색된다.
<h3>Coding</h3> 승리!
같은 모양새라도 개발자의 눈에서 생각해보자.
흉내만 내는 것은 누구라도 할 수 있다 !
쉽다고 얕보면 골로간다는 것을 항상 명심하자
Web이 가지고 있는 본래의 의미인 “정보”에 더 초점을 주자.
이미지로 정보를 저장한다면, 검색 엔진에는 존재하지 않는 정보가 된다.
그렇기 때문에, 10년뒤 20년 뒤에는 큰 손해를 볼 수 있다.
웹의 핵심적인 철학 = 접근성 = 모든 운영체제에서 사용할 수 있다. = 개방성 = accessibility
신체적인 장애가 있는 분들도 손쉽게 정보를 접하게 할 수 있게 해야한다.
예쁘게 만들고 싶다는 생각에 문자까지 통으로 이미지로 만든다면?
시각장애인 분들에게는 존재하지 않는 정보가 된다.
이렇기 때문에 HTML은 비즈니스 측면과 휴머니즘적인 측면에서 매우 중요한 기술이다.
https://youtu.be/MgZRbCaF_rY
[최후의 문법 속성 & img]

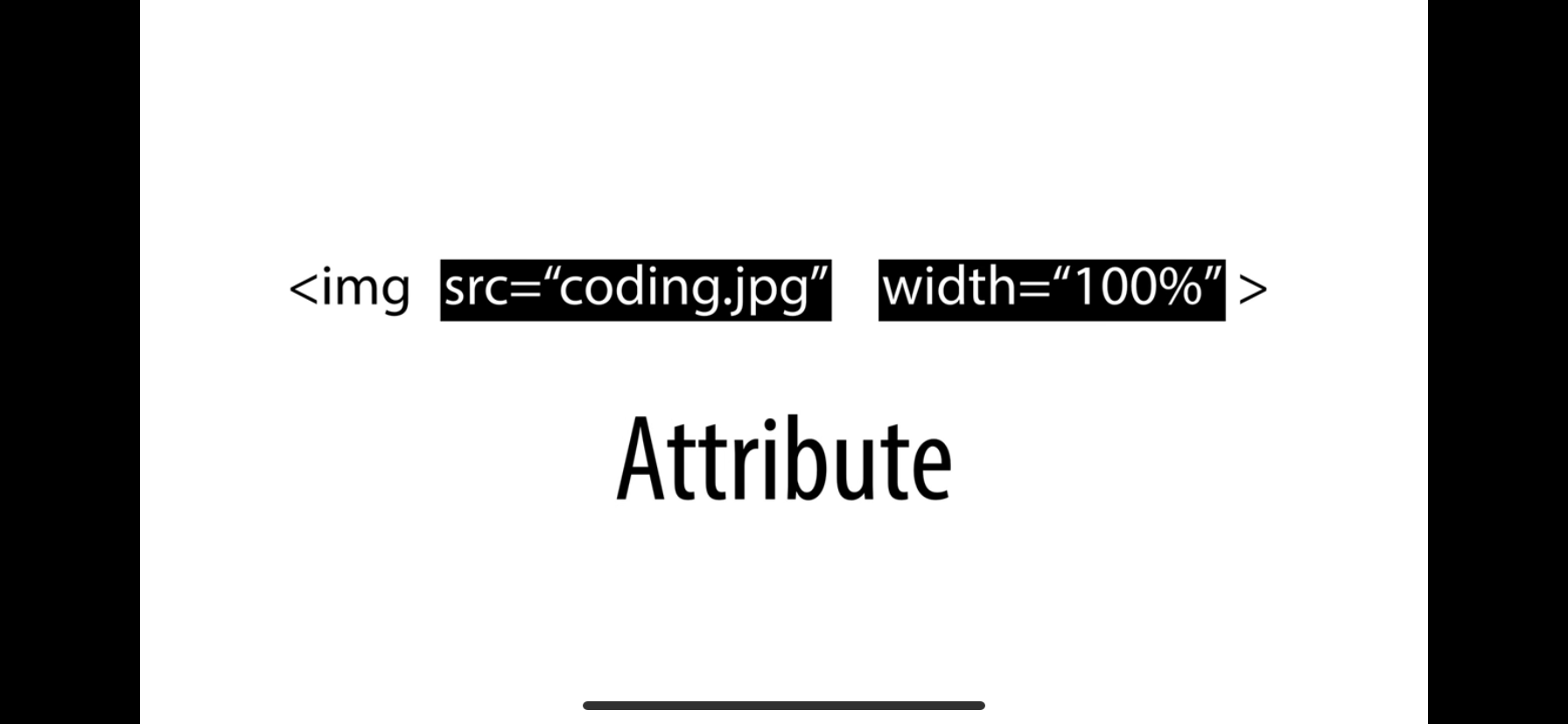
이미지를 포함하고 싶을 때 사용하는 태그는 <img>이다.
태그의 이름만으로는 정보가 부족할 때가 있다.
태그라는 문법을 만든 공학자들은 저 태그의 이름만으로는 정보가 부족하다는 것을 인식한다.
그래서 새로운 문법을 만들게 되는데..!
속성 = Attribute = 속성 간의 위치는 상관이 없음
태그가 태그의 이름만으로는 정보가 부족할 때, 속성을 통해서 더 많은 의미를 부여할 수 있게 된다.
https://youtu.be/RhE-RHdi-NY
🔸
Unsplash
무료 이미지 사이트
https://unsplash.com/
Beautiful Free Images & Pictures | Unsplash
Beautiful, free images and photos that you can download and use for any project. Better than any royalty free or stock photos.
unsplash.com
'🎨 Front-end' 카테고리의 다른 글
| [Vue.js] vuetable-2 적용 (0) | 2023.02.12 |
|---|---|
| [Vue.js] vue2에서 vue-simple-context-menu 사용 (0) | 2023.02.02 |
| CSR과 SSR이란? (2) | 2021.12.08 |
| [HTML] 태그 총정리 (0) | 2021.04.06 |
| HTML 생활코딩 (0) | 2020.12.14 |

댓글