
3차 과제 프로젝트 리뷰를 받으며, vuetable-2에 대해 알게 되었다.
JSON 데이터 세팅하면 내부적으로 v-for 데이터를 필드에 맵핑할 수 있다.
예를 들어 data-path=”issues”로 설정하면, 응답받는 데이터의 index를 기준으로 v-for 해준다. -> 짱 편함
데이터를 처리하는 방식은 1)api-mode 2)data모드가 있는데, 나의 경우 api-mode를 사용하였다.
api-mode를 사용했을 때 지원되는 기능이 더 많기 때문이다. 만약 data모드를 사용한다면, data모드를 지원하는 기능인지 확인해야한다.
설치 방법
공식 문서를 참고하면 된다.
Document
ratiw.github.io
완성되는 화면은 다음과 같다.
(* 변경일시는 필드는 아직 파싱 작업을 안했으니 참고)

사용 방법
원하는 영역에 아래 구문을 추가하면 된다.
<vuetable ref="vuetable"
api-url="http://localhost:8080/test/issues.json"
data-path="issues"
:fields="fields"
@vuetable:row-dblclicked="onRowDoubleClicked"
pagination-path=""
class="table table-hover"
>
</vuetable>위 코드를 해석해보면 다음과 같다.
| 설명 | |
| api-url | api-url 경로 |
| data-path | 공식문서 : The path inside the data structure that contains actual the data. 파파고 : 실제 데이터를 포함하는 데이터 구조 내부의 경로 예시를 보면 “data”로 지정된 경우가 많았으나, 크롬 > network 탭 > preview로 확인했을 때 “issues”라는 키값으로 데이터가 담기는 걸 확인하고 data-path=”issues”라고 설정했다.  |
| Fields | 필드 항목이 정의되는 곳 (필드 항목은 별도의 파일로 구분하여 빼두었음 (IssueFiledsDef.js 참고) |
컴포넌트 등록
나의 경우 필드 정의하는 것 때문에 전체 소스코드가 길어지는 게 싫어서, 별도의 파일로 fields를 등록했다.
fields에 직접적으로 [{name:"id"}]와 같이 객체 배열로 기술해도 정상적으로 동작한다.
import Vuetable from 'vuetable-2'
import FieldsDef from '../vueTableDef/IssueFiledsDef.js'
...
export default {
components : {Vuetable} ,
data() {
return {
fields : FieldsDef // 필드 항목은 별도 파일로 구분하였음
}
},
}
IssueFiledsDef.js
/*eslint-disable */
export default [
{
name : "id",
title : "#",
width : "3%",
},
{
name : "project.name",
title : "프로젝트명",
width : "10%",
},
{
name : "tracker.name",
title : "유형",
width : "5%",
},
{
name : "status.id",
title : "상태",
width : "5%",
titleClass: "center aligned",
dataClass: "center aligned",
formatter (value) {
return value == 1 ? '<span class="badge badge-status-open ">진행중</span> ' : '<span class="badge badge-status-closed ">완료</span>' ;
}
},
...
];이벤트
그래서 이벤트는 어떻게 걸지..?라는 의문이 들었는데, API 문서를 참고하여, vuetable에서 제공해주는 메서드를 사용하면 된다.
API | Vuetable-2
www.vuetable.com
형식은 다음과 같다.
@[event명]=”[내가정의한함수명]”e.g. @vuetable:row-dblclicked="onRowDoubleClicked"
onRowDoubleClicked로 정의했다.
onRowDoubleClicked(dataItem){
console.log("데이터 : "+JSON.stringify(dataItem.data));
}
전달받은 파라미터를 콘솔에 찍으면 다음과 같다.

주저리 + 삽질 모음
vuetable 컴포넌트를 정의하는 예시는 쉽게 찾을 수 있었는데, 그래서 이벤트를 어떻게 걸지..? 싶었다 ,.,..
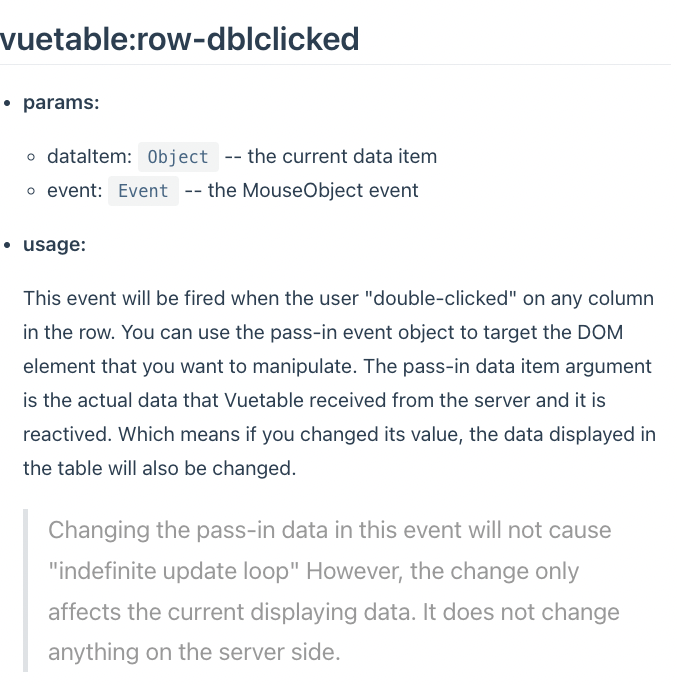
api 명세서에서도 아래와 같이 나왔을 뿐, 예시 코드는 없어서 삽질의 시간을 가졌다.. ^^..

삽질 모음 -> 이렇게 하면 안 됨
지금 생각하면 나름 기발한(?) 오답인 거 같은데, 당시에만 해도 왜 안 되는 건지 이해할 수 없었다 ㅠ ㅋ
더 공부해봐야겠지만 '@vuetable'이 붙으면 vuetable에서 정의한 row-dbclicked라는 메서드를 사용할게~로 일단 이해하고 넘어갔다.
row-dblclicked=true:row-dblclicked=truevuetable:row-dbclicked=[내가 정의한 함수명]Refs.
vuetable2 sample code 모음
https://codesandbox.io/u/ratiw/sandboxes
CodeSandbox
CodeSandbox is an online editor tailored for web applications.
codesandbox.io
'🎨 Front-end' 카테고리의 다른 글
| [Vue.js] Vuetable pagination 적용 (0) | 2023.04.23 |
|---|---|
| [Cypress] 로컬에서 Cypress 설치 및 Demo Application (RWA) 구동하기 (0) | 2023.04.18 |
| [Vue.js] vue2에서 vue-simple-context-menu 사용 (0) | 2023.02.02 |
| CSR과 SSR이란? (2) | 2021.12.08 |
| [HTML] 태그 총정리 (0) | 2021.04.06 |



댓글