이번 포스팅은 레시피 상세보기 페이지에서의 재료 계산기 JavaScript입니다.
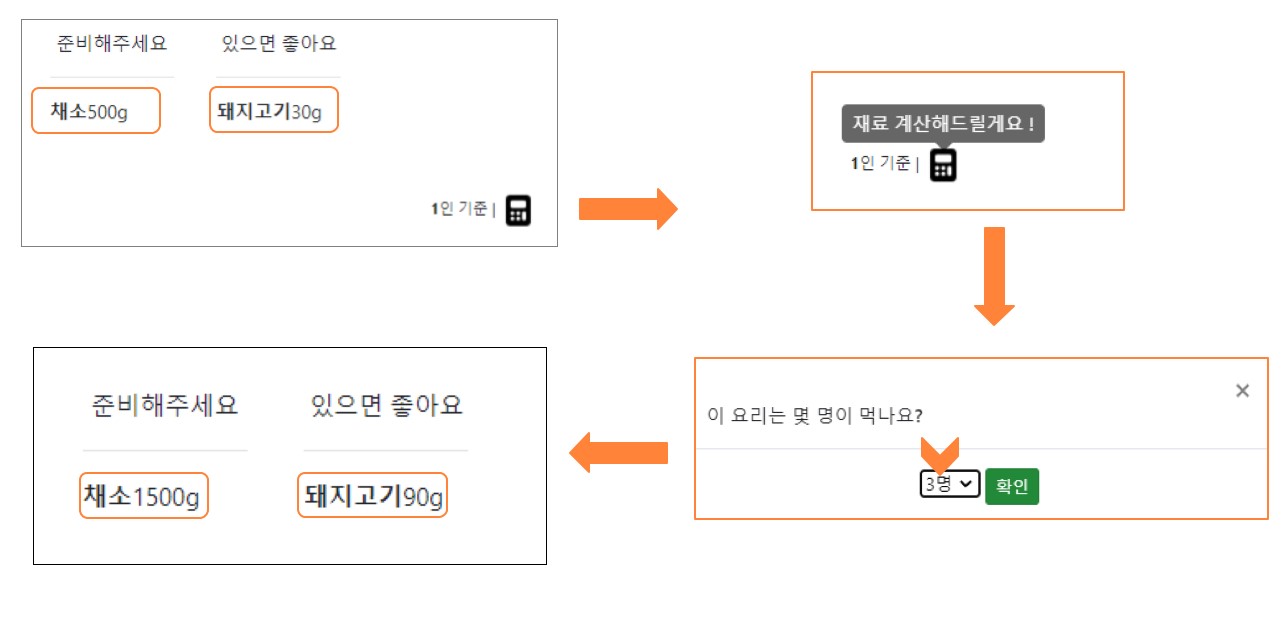
재료 계산기의 대략적인 UI는 다음과 같습니다.

1. 필수 재료 조회되는 구문
<table class="ingredients-detail">
<hr width="100px">
<script>
var ingArr = [];
var subArr = [];
</script>
<% for(int i=0; i<ingre.size();i++) { %>
<tr>
<th><%=ingre.get(i).getIngreName()%></th>
<td id="ing<%=i%>"><%=ingre.get(i).getIngreAmount() / rc.getSeveralServings()%></td>
<td><%=ingre.get(i).getIngreUnit() %></td>
</tr>
<script>
ingArr.push(<%=ingre.get(i).getIngreAmount() / rc.getSeveralServings()%>);
</script>
<%} %>
</table>
먼저 필수 재료와 부가 재료가 담길 배열을 생성해줍니다.
반복문을 이용해 필수 재료의 재료명, 재료의 양, 단위를 출력해줍니다.
이때 기본적으로 재료의 양은 레시피 작성자가 입력한 재료의 양/ 작성자가 입력한 인원수로 나누어 1인분의 양이 가장 먼저 보이게끔 했습니다.
반복문 안에 script 구문을 사용해서 JavaScript에서 배열을 추가하는 함수인 push를 이용해 ingArr 배열에 담아줍니다.

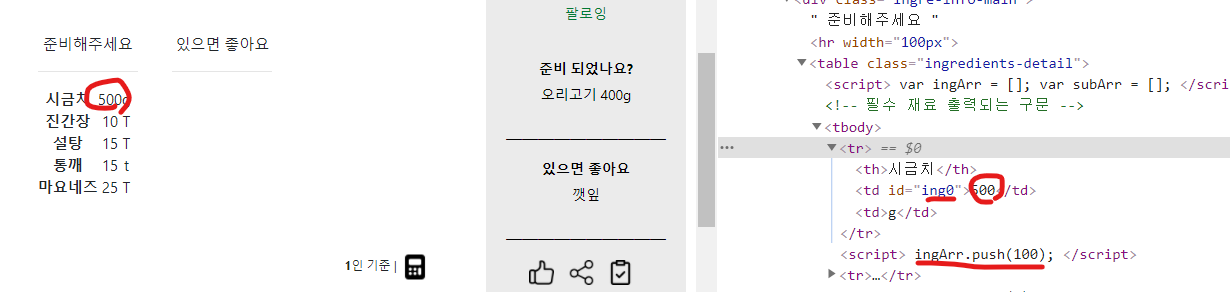
다음과 같이 배열의 끝에 각 재료별 1인분의 양이 담겼습니다.
준비해주세요는 필수 재료, 있으면 좋아요는 부가 재료의 개념이지만,
해당 레시피에는 부가 재료가 없기 때문에 생략했습니다. 부가재료 역시 필수 재료와 코드는 동일합니다.
2. 재료 계산기 기능
우측 하단의 계산기 아이콘을 클릭하면 모달 창이 출력됩니다.
*모달 창 구문은 생략했습니다.
<select name="servings" id="select-servings">
<option value="1" selected>1명</option>
<option value="2">2명</option>
<option value="3">3명</option>
<option value="4">4명</option>
<option value="5">5명</option>
</select>
<button type="button" id="calculator" data-dismiss="modal" class="btn btn-success btn-sm" onclick="calculator();" >확인</button>
사용자가 인원수를 입력 후 버튼을 클릭하면 calculator() 함수가 호출됩니다.
호출되는 함수는 아래와 같습니다.
<script>
function calculator(){
var servings = $("#select-servings").children("option:selected").val();
for(var i=0; i<<%=ingre.size()%>;i++) {
$("#ing" + i).text(ingArr[i]*servings);
}
for(var i=0;i<<%=subIngre.size()%>;i++){
$("#sub" + i).text(subArr[i]*servings);
}
}
</script>
아이디가 select-servings인 요소의 자손 요소 중 선택된 요소의 value값을 선택해서 servings라는 변수에 담아줍니다.
즉, 사용자가 입력한 인원 수가 servings라는 변수에 담기게 됩니다.
아이디가 ingi 인 요소의 텍스트 값에 ingArr의 i번째 배열 * servings를 곱해줍니다.
ingArr에 각 재료별 amount가 들어있기 때문에 즉, 해당 구문은 시금치 100 g < 에서 100 * 인원 수와 같습니다.
5인분을 선택하면, 다음과 같이 변경됩니다.

배열의 값에 servings를 곱하여, 원본 값의 훼손 없이 ing0의 text영역에 500g이 출력되었습니다.
* 잘못된 부분이 있다면, 피드백해주시면 수정하겠습니다.
도움이 되었다면 하단의 움직이는 하트를 클릭해보세요 :)
'🌿 Project > 기능 구현' 카테고리의 다른 글
| [TOAST UI Editor] 토스트 UI 기본적인 화면 구현하기 (0) | 2021.07.21 |
|---|---|
| [JQuery] .toggleClass()를 이용해서 클래스 추가 및 삭제 (0) | 2021.07.12 |
| [JavaScript] [요리 후기]이미지 영역 클릭시 파일 등록하기 | 첨부파일 미리보기 | (0) | 2021.06.17 |
| [요리 후기 작성] 요리 후기 작성 기능 구현 (0) | 2021.06.16 |
| [요리 후기 조회] Ajax로 요리 후기 조회 기능 구현 (0) | 2021.06.14 |




댓글